| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- sizeof()
- standford University
- #define
- 기계학습
- decimal
- CLion
- 코드블럭 오류
- 학습 알고리즘
- 홍정모님
- 본즈앤올
- Greedy
- 기계학습 기초
- algorithm
- 이코테
- 형변환
- C++
- Andrew Ng
- classification problem
- regression problem
- coursera
- compile time constants
- 연산자
- 코딩테스트
- Machine Learning
- 나동빈님
- 단항연산자
- Runtime constants
- #endif
- 프로그래밍
- const
- Today
- Total
wellcome_공부일기
코드블럭 오류 해결 | 코드블럭 크기, 코드와 border 간격, 스크롤 생성 본문
안녕하세요!
오늘은 제가 코드블럭에 하이라이트와 코드라인을 적용하면서 발생한 문제들을 어떻게 해결하였는지 보여드리겠습니다.
이 글은 스킨 편집으로 들어가 html과 css를 수정하는 방법으로 작성됩니다!
☞참고로 저는 2020년 4월에 티스토리 사이트를 생성하였으므로 최신 에디터 기준입니다. ( ッ◕ ܫ◕)ッ'
우선 시작하기 전, 아래와 같은 코드가 html에 입력되었다는 것을 가정하에 시작하겠습니다.
(이 포스팅은 해결 방법이 위주라서, 아래 코드를 이미 보신 분들이 많으시리라 생각합니다!)
아래 코드는 </head>전에 들어가 있어야 합니다.
.
.
<!-- 코드블록 스타일 수정을 위한 코드 추가1 -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/dracula.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!-- 코드블록 라인넘버를 위한 코드 추가2 -->
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>
<!-- 코드블록 라인넘버와 코드수정을 위한 코드 추가3 -->
<style>
.hljs-ln-numbers
{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 2px solid #ccc;
vertical-align: top;
padding: 0px;
text-indent: -20px;
}
pre > code
{
font-size: 17px;
line-height : 25px;
padding: 0px;
text-indent: 10px;
max-width:700px; max-height:300px;
}
</style>
</head>
<목차>
1. 코드라인 적용하면 테이블 형태가 나온다.
2. 라인 넘버와 코드가 너무 붙어있어서 보기 힘들다. or 라인 넘버 border와 코드가 붙어 있어 가독성이 떨어진다.
3. 스크롤 생성하고 싶다.
4. 코드블럭 왼쪽의 크기를 늘리거나 내 마음대로 조절하고 싶다.
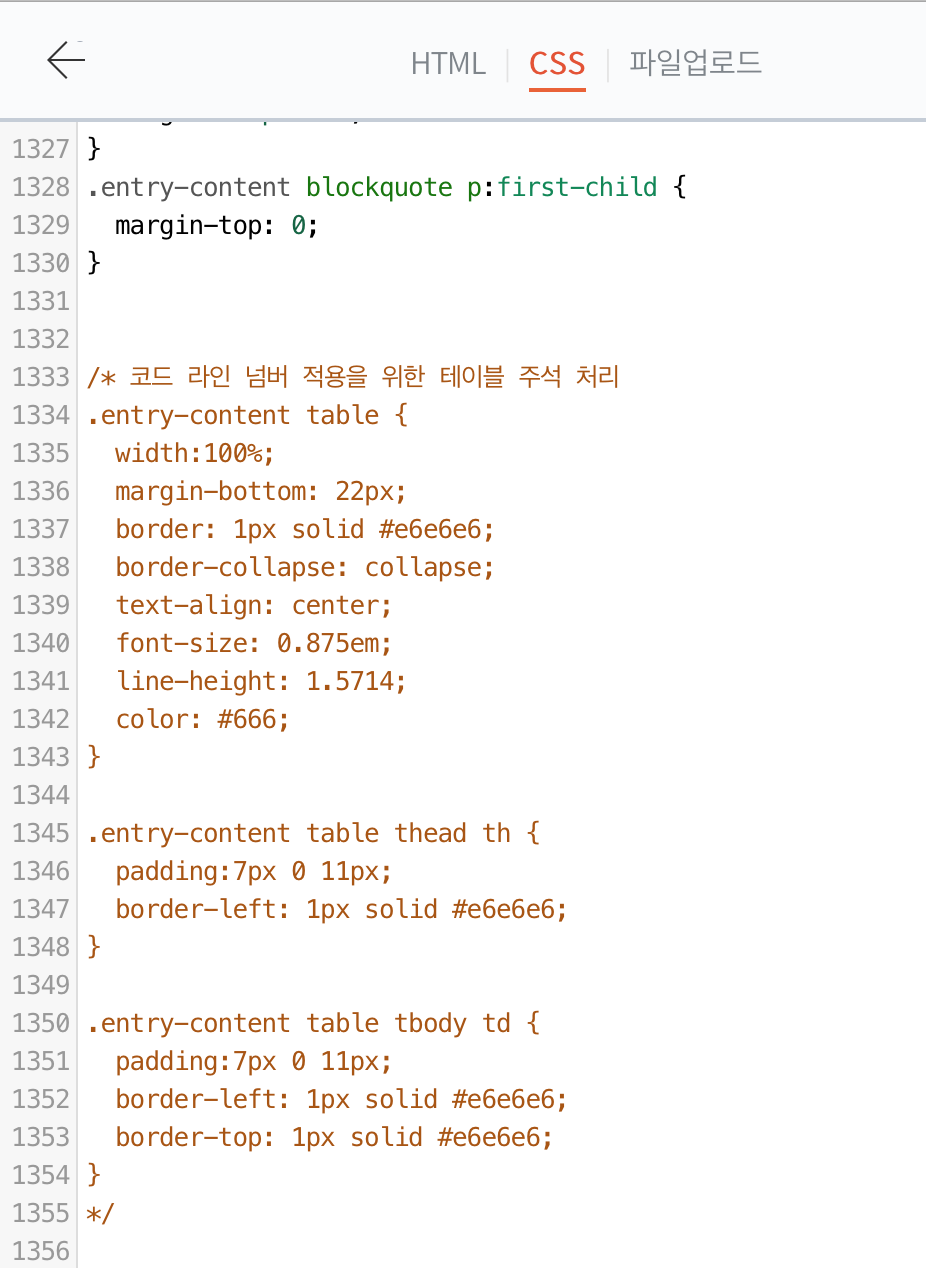
1. 코드 라인을 적용하면 테이블 형태가 띈다.
사진처럼 CSS 코드에서 table이 들어간 entry 코드에 주석처리를 해주세요.
하지만 후에 글 작성 시 테이블을 사용을 자제해야 합니다.

2. 라인 넘버와 코드가 너무 붙어있어서 보기 힘들다. or 라인 넘버 border와 코드가 붙어 있어 가독성이 떨어진다.
" text-indent "이용하여 해결할 수 있습니다.
아래 코드도 티스토리 글로부터 이미 적용을 하신 분들이 있어서 익숙하신 분들도 계실 겁니다.
위에 첨부된 코드에도 있지만 이 코드를 사용하시면 저처럼 같은 코드블럭을 사용하실 수 있습니다.
참고로 저는 html 아래 코드블럭에서 padding을 아무리 큰 숫자, 다른 숫자 등등으로 설정해도 적용되지 않아서 일단, 0으로 처리하였습니다.
(설명은 아래)
.
.
.
<!-- 코드블록 라인넘버와 코드수정을 위한 코드 추가3 -->
<style>
.hljs-ln-numbers
{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 2px solid #ccc;
vertical-align: top;
padding: 0px;
text-indent: -20px;
}
pre > code
{
font-size: 17px;
line-height : 25px;
padding: 0px;
text-indent: 10px;
max-width:700px; max-height:300px;
}
</style>
</head>- .hljs-ln-numbers 블록 안의 text-indent는 라인 넘버와 border 사이의 간격을 설정해주는 역할을 합니다.
- pre > code 블록 안의 text-indent는 border와 코드 사이의 간격을 설정해주는 역할을 합니다.
3. 스크롤 생성하고 싶다.
바로 위의 코드를 적용하면 스크롤이 생성될 것입니다.
스크롤을 생성해주는 코드는 위의 pre > code 블락에서.
white-space : pre;
overflow-x:auto
max-width:850px; max-height:300px; 로 아래와 같습니다.
pre > code
{
font-size: 17px;
line-height : 25px;
padding: 0px;
text-indent: 10px;
white-space : pre;
overflow-x:auto;
max-width:850px; max-height:300px;
}
- 하지만 max-width:850px; max-height:300px; 만 넣어도 세로 스크롤이 생성되고 잘 동작합니다. (가로는 overflow-x)
- 스크롤 생성 코드는 최대 너비와 높이를 설정하여 이를 넘겼을 경우 스크롤이 작동하게 됩니다.
- 최대 너비와 높이 또한 사용자가 직접 지정할 수 있습니다.
- 저는 html파일 head 사이 혹은 CSS 파일 마지막에 3줄 코드만 넣어도 잘 동작되었습니다.
- 참고로 이 블럭 안에서 폰트 사이즈(글자 크기)와 글자 사이 간격을 설정할 수 있습니다.
4. 코드블럭 왼쪽의 크기를 늘리거나 내 마음대로 조절하고 싶다.
코드블럭 왼쪽의 크기를 늘릴려면 html이 아닌 CSS탭으로 넘어가야 합니다!
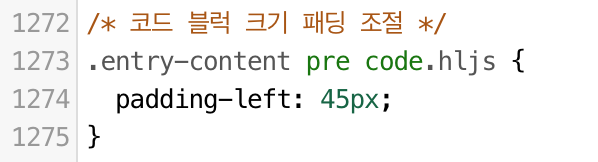
CSS의 .entry-content pre code.hljs 이름의 블럭이 있을 것입니다.
(저는 1273줄에 위치해 있었으나, 검색을 사용하셔도 좋습니다. 단축키는 mac 기준 command + F 입니다.
전체 도메인 기준에서 '찾기'기능이 작동한다면 CSS탭에 있는 코드는 전체 드래그(command + A)한 다음에 command + F해주시고 찾고자 하는 단어를 입력하시면 됩니다.)

- padding-left는 코드블럭의 왼쪽 창을 얼마나 줄 것인지를 설정하는 역할을 합니다.
'티스토리 작성 Tip' 카테고리의 다른 글
| 티스토리 코드블럭 정렬 오류 해결 방법 (0) | 2020.04.19 |
|---|

