| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- #endif
- 본즈앤올
- 프로그래밍
- algorithm
- classification problem
- coursera
- const
- 기계학습
- standford University
- 학습 알고리즘
- compile time constants
- regression problem
- 단항연산자
- 홍정모님
- sizeof()
- Runtime constants
- 연산자
- Greedy
- 이코테
- 코딩테스트
- #define
- 코드블럭 오류
- Machine Learning
- 나동빈님
- decimal
- CLion
- C++
- Andrew Ng
- 형변환
- 기계학습 기초
- Today
- Total
wellcome_공부일기
티스토리 코드블럭 정렬 오류 해결 방법 본문
티스토리에서 코딩 관련 글을 작성할 때, 코드블럭 에디터가 있어서 편리하게 사용할 줄 알았으나,
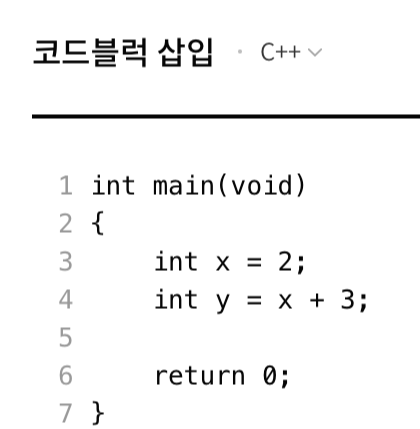
하지만 막상 C++ 코드를 입력하니
int main()
{
int x = 2;
int y = x + 3;
return 0;
}3번째 라인처럼 라인 정렬 문제가 발생했습니다.
코드를 지우고 다시 써도 해결되지 않았고 html과 css에 접근하여 code 관련 함수 내에
"text-align = left"를 작성하여도 문제가 해결되지 않았습니다. ㅠ 0 ㅠ
(혹시 코드로 수정할 수 있으신 분을 알려주시면 감사하겠습니다. (๑˃̵ᴗ˂̵)و ♡)
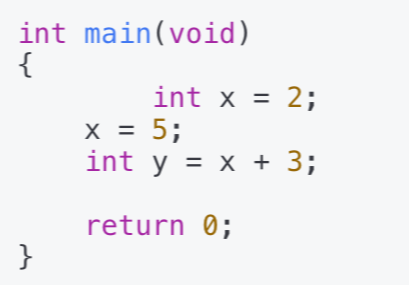
그래서 혹시 에디터에서 작성할 때, 코드가 " { " 영향을 받은 건지 아니면 혹시 tab이나 space의 영향을 받은 건지 감이 안와서 아래와 같이 다시 작성해보는데 tab과 space의 영향을 받아 정렬 문제가 발생했던 것이었습니다.
처음 코드블럭을 작성할 때 함수 내에 tab을 이용하여 작성하면 위와 같이 발행 시 정렬 문제가 발생합니다.
하지만 처음부터 코드블럭을 작성할 때, space를 4번 쳐서 코드를 친다면 정렬문제는 나타나지 않습니다.
아래처럼 에디터에 들어가서 tab 혹은 space를 사용하여 수정한다면 정렬 문제를 해결할 수 있습니다.
1. 글 수정 시, 에디터 들어가기 전의 코드 모습

2. 에디터를 열면 이상하게도 정렬이 잘 되어 있습니다. (하지만 글 발행 시, 정렬 문제가 그대로 있다는 점!)

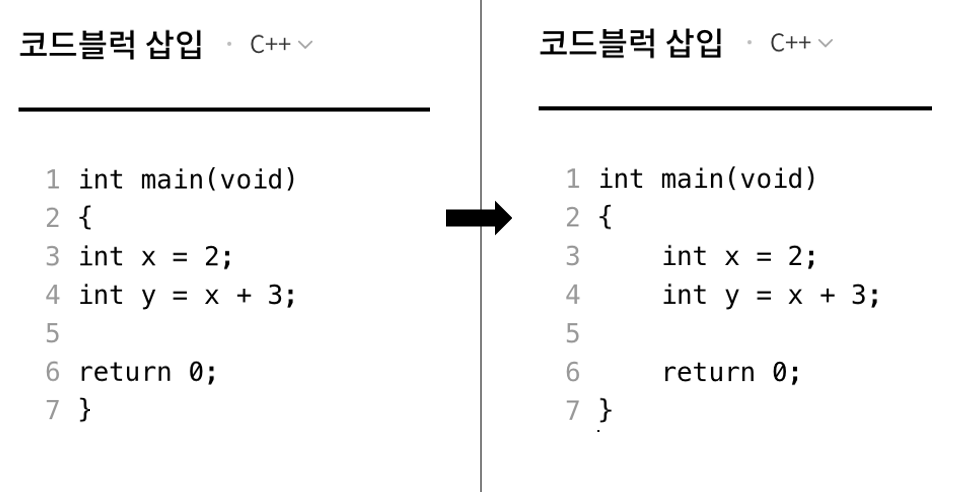
3. 아래 사진과 같이 함수 내 모든 코드줄들의 space or tab을 지워 왼쪽 사이드에 정렬해줍니다.
그리고 다시 오른쪽 사진처럼 tab을 이용하여(space 4번을 사용해도 됩니다.) 코드들을 재정렬합니다.

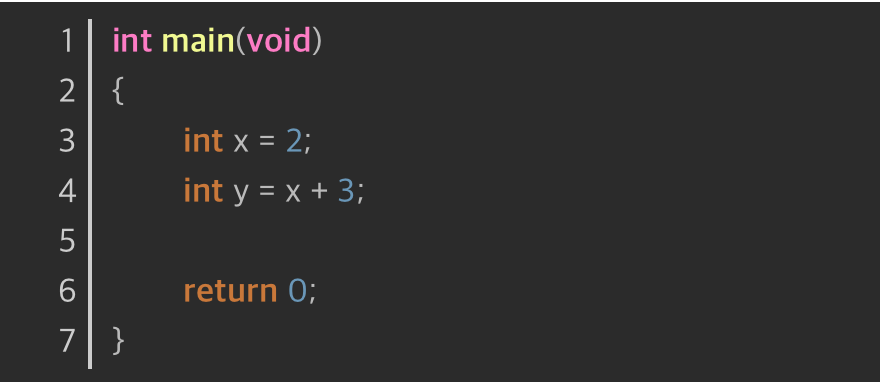
이후 발행을 하면, 아래와 같이 잘 정렬된 코드블럭을 볼 수 있었습니다!!

'티스토리 작성 Tip' 카테고리의 다른 글
| 코드블럭 오류 해결 | 코드블럭 크기, 코드와 border 간격, 스크롤 생성 (0) | 2020.05.01 |
|---|

